SVG-taartdiagramgenerator in PHP
08 april 2008
 Normaal gesproken zul je als je online grafieken wilt genereren dit doen met de GD-library, en de resulterende plaatjes als GIF- of PNG-bestanden aan de bezoeker voorschotelen. Maar op Wikipedia begint SVG (de "open" "Flash" van het W3C) steeds populairder te worden, mogelijk ook omdat Firefox het formaat tegenwoordig standaard ondersteunt.
Normaal gesproken zul je als je online grafieken wilt genereren dit doen met de GD-library, en de resulterende plaatjes als GIF- of PNG-bestanden aan de bezoeker voorschotelen. Maar op Wikipedia begint SVG (de "open" "Flash" van het W3C) steeds populairder te worden, mogelijk ook omdat Firefox het formaat tegenwoordig standaard ondersteunt.
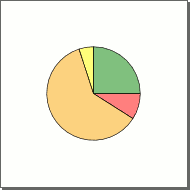
Een Wikipediaan vroeg: hoe genereer je een taartdiagram in SVG—en ondanks dat het geen ingewikkeld probleem is, duurde de discussie toch even. Vreemd genoeg ging het voornamelijk over het gebruik van paden, terwijl SVG toch ook een boogatoom ondersteunt ("arc"). Ik heb gauw even een proof-of-concept gemaakt, en omdat het zonde zou zijn dat te laten liggen, plaats ik de functie hierbij in het publieke domein.